Golden RatioLogo Concept Golden ratio logo, Golden ratio logo design, Logo concept

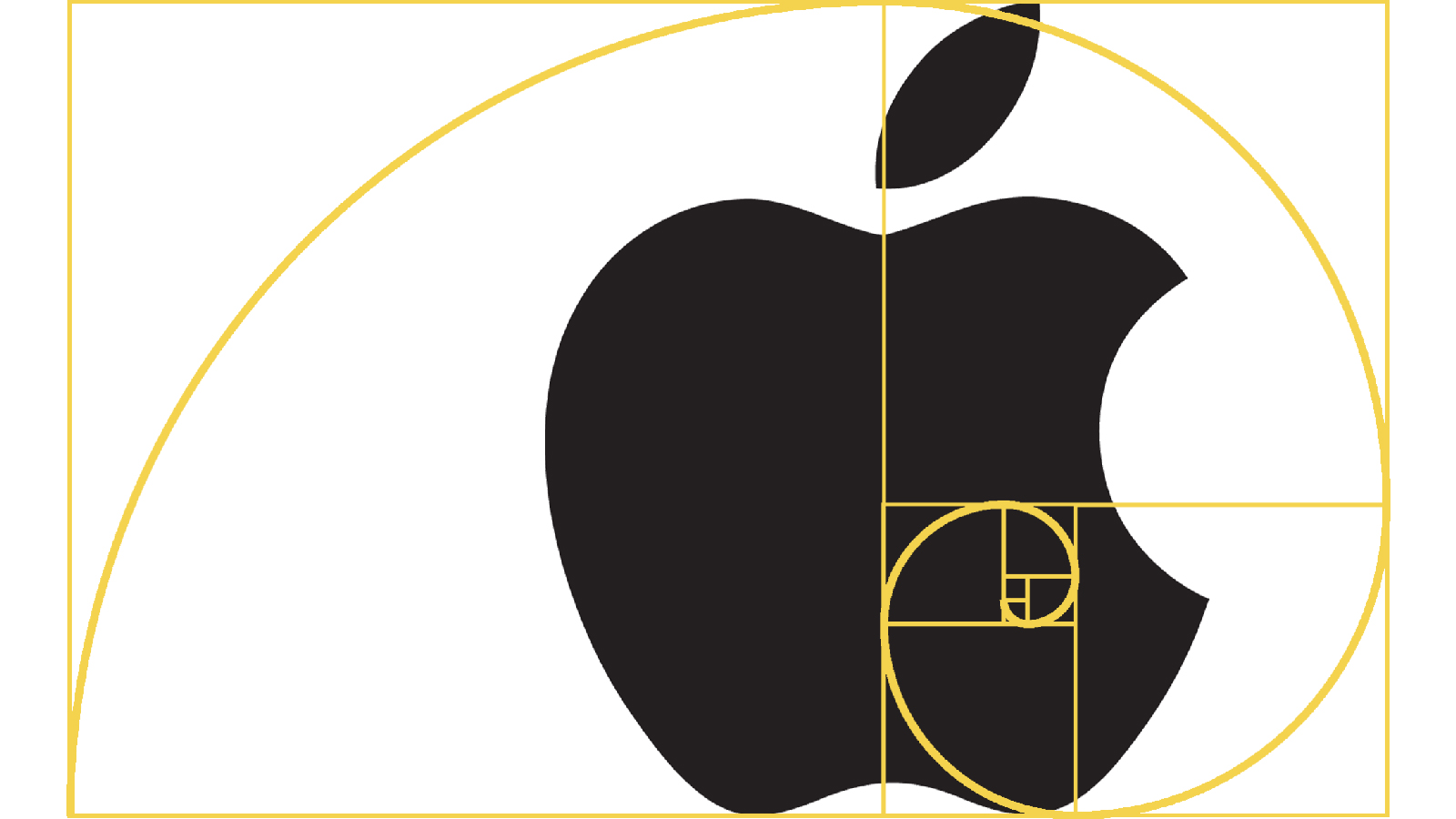
Apple Logo With Golden Ratio 1600x900 Wallpaper teahub.io
Hai guys di video kali ini saya masih membuat bagaimana cara membuat logo di adobe illustrator menggunakan bentuk golden ratio.mungkin kalian bisa langsung m.

Apa itu Golden Ratio dan contohnya dalam desain grafis Ballaide Visual
The golden rectangle, which is a rectangle whose sides are in the golden ratio (1:1.618), serves as the foundational grid upon which your logo will be based. Use this rectangle to start shaping the main structure of your logo, ensuring that each part aligns with the edges of the rectangles or squares within the grid.

Perhatikan ini untuk Desain Logo dengan Golden Ratio Step by Step Tutorial Rankedia
Simply multiply an element's size by 1.618 to figure out the size of another element, or overlay the Golden Spiral to adjust their placement. You can use the Golden Ratio to guide you in your layouts, typography, imagery and more. We've put together four tips and tricks for how to use the Golden Ratio to maximize scientific beauty in your.

10 Reasons Why The Golden Ratio Matter In Logo Design
Run a logo contest. Take your branding further. Get dozens of professional, custom golden ratio logo options from our community of freelance designers, and experience next-level creative direction. Logos from US$299.

Golden Ratio in Logo Design Zeka Design
Itulah mengapa ide yang bagus perlu memikirkan penggunaan Golden Ratio saat mendesain logo untuk membuat daya tarik dan membantu terkoneksi dengan logo. Dalam kenyataannya banyak merek-merek besar di dunia menggunakan Golden Ratio untuk merancang logo mereka, sebagai contoh Pepsi, Apple dan Twitter, ini hanya sebagian kecil.

Mengenal Golden Ratio Dalam Design Grafis
The golden ratio, also known as the golden mean or the golden section, is a mathematical concept that has been used for centuries in art, architecture, and design. The golden ratio is a ratio of approximately 1:1.618, and it is believed to be aesthetically pleasing because it is found in nature and can be used to create harmonious compositions.

Step by Step Membuat Logo Apple dengan Golden Ratio di Adobe Illustrator YouTube
Golden Ratio Logo Images. Images 100k Collection 1. ADS. ADS. ADS. Page 1 of 100. Find & Download Free Graphic Resources for Golden Ratio Logo. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.

Golden Ratio in Logo Design Zeka Design
Apple's iCloud service logo, a stylized cloud, also uses the Golden Ratio. In this logo, every curve in the cloud is formed by a section of the edge of a circle. The Golden Ratio determines the diameters of those circles. Also, the ratio of the logo's height to its length is 1:1.618. Other Applications of the Golden Ratio

How to design a logo with golden Ratio Adobe Illustrator Tutorial infographie
Here is how it works: 1. Choose a Golden Ratio Logo Template. Explore our professional golden ratio logo templates to start creating a logo. 2. Customize Your Golden Ratio Logo Design. Edit your design with our easy-to-use golden ratio logo design tool . You can change icons, colors, and fonts and whatever you want. 3.

Cara Membuat Desain Logo Dengan Golden Ratio Tutorial YouTube
The Golden Ratio is a mathematical ratio, approximately 1.618:1, renowned for its aesthetic appeal. It's a principle that appears throughout nature and art, suggesting an inherent balance that the human eye perceives as beautiful, commonly employed in design, architecture, and art to create visually harmonious compositions.

Golden Ratio The Secret to Success of Your Logo Design Fibonacci
4. Using golden ratio in logo design. One way to use the golden ratio when designing logos is by using the shapes from the grid to construct your designs. You can take these shapes rectangles or circles of different sizes and then re-use them to build your logo. Another way to use it is to simply find the right proportions of the elements in.

Golden Ratio Logo Design in Illustrator Dezign Ark
You simply start by making a square. Then make another square next to that one. Then another one that equals the same width as the previous two squares combined, and so on and so forth. Then make.

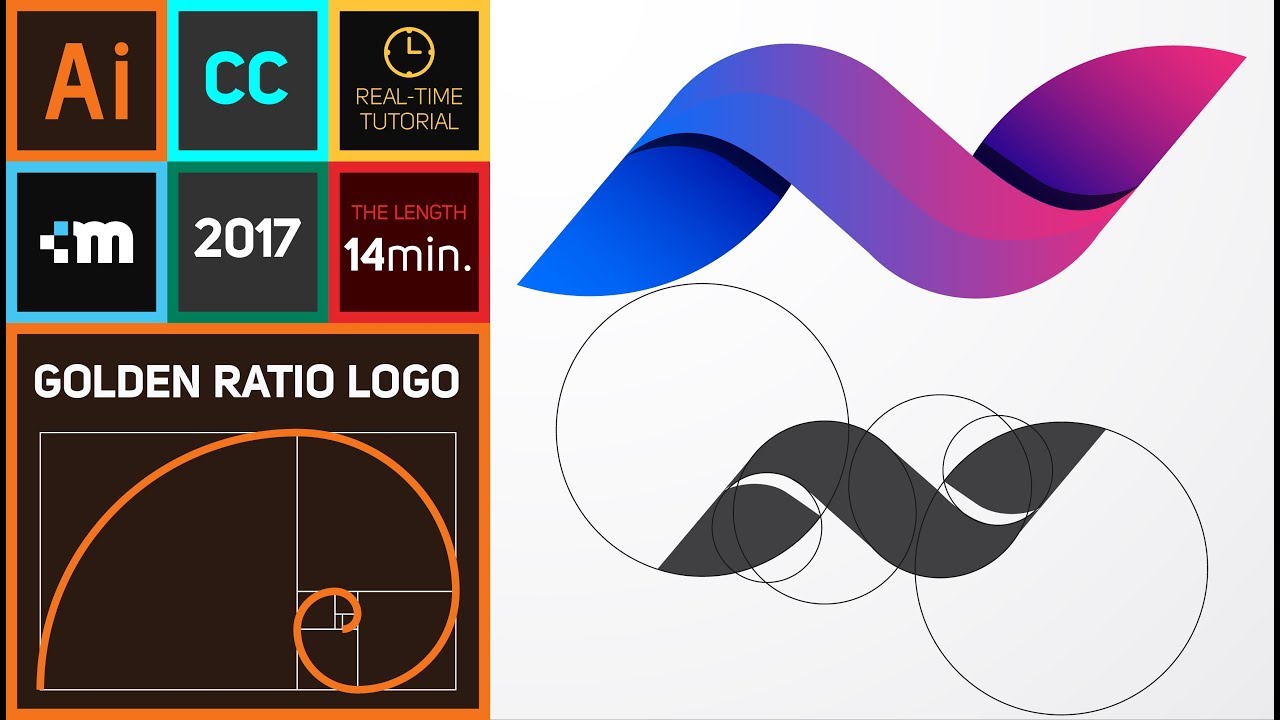
How to create Golden Ratio Logo Design in Adobe Illustrator CC HD N YouTube
The golden ratio is the ratio between two numbers, roughly equal to about 1.618. Mathematically, two numbers are in a golden ratio relationship if the ratio of the small quantity (a) to the large quantity (b) is the same as the ratio of the large (b) to the whole (a+b). To explain it further, here's a visual example.

How to design a logo with golden Ratio Adobe Illustrator Tutorial YouTube
Follow IG Riopurba → https://instagram.com/riopurbaid/SUBSCRIBE channel Riopurba → https://goo.gl/GQpfC4Hi guys! It's me Rio Purba. Kali ini kita akan belaja.

Golden RatioLogo Concept Golden ratio logo, Golden ratio logo design, Logo concept
Inilah video tutorial cara membuat desain logo dengan menggunakan golden ratio. Desain logo dengan golden ratio ini di buat dengan software adobe illustrator.

golden ratio logo tutorial Lucina Mckinnon
Golden ratio in logo design: Use Shapes. The golden rectangle will become your best friend. Its parts can be used as a grid to form the foundation for your logo design. For example, try inscribing the circles into each of the internal squares. A series of circles you receive can be used to create more round logos, like Twitter or Apple ones.